
GE Software Design Systems
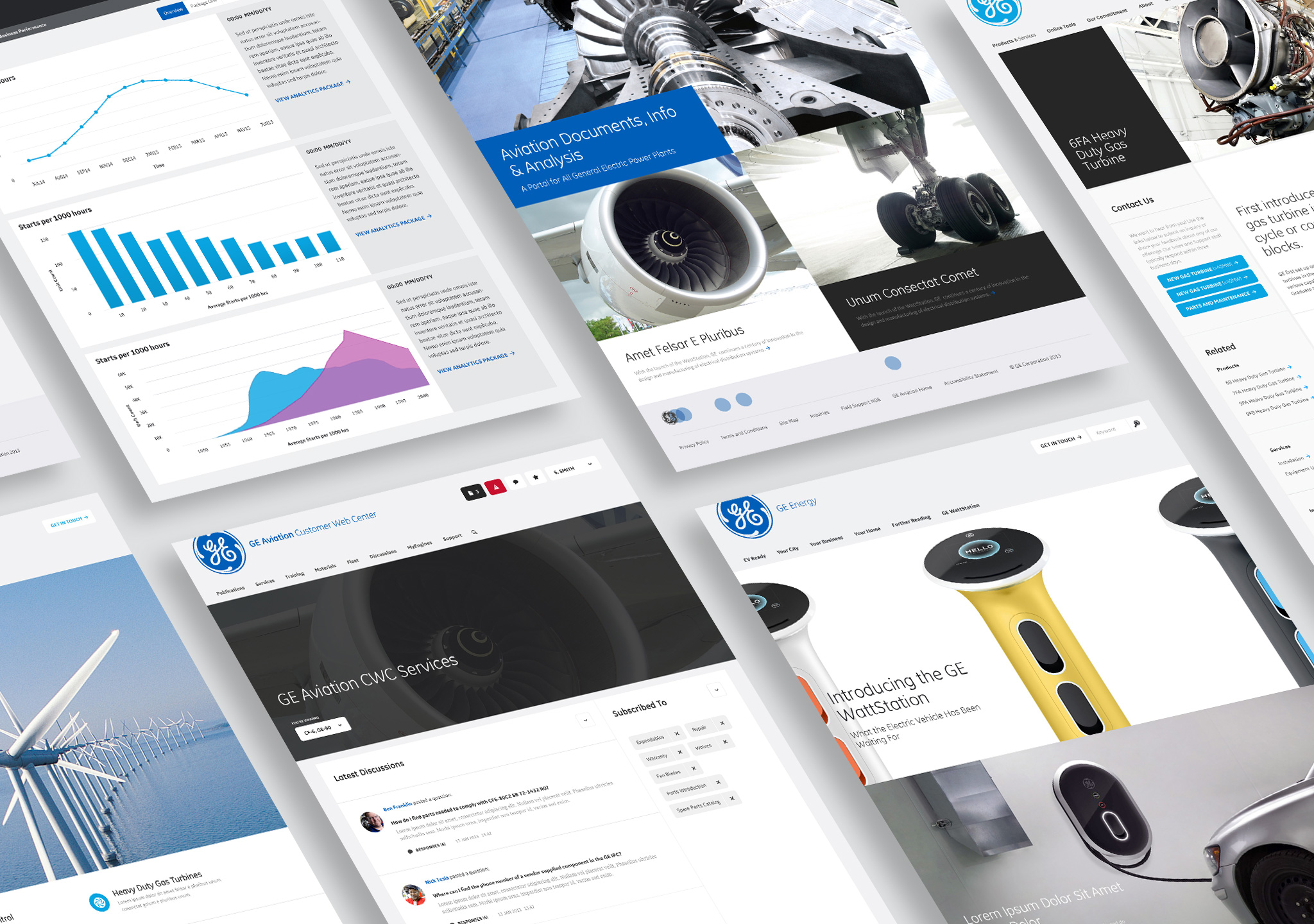
This project represents the grounding framework of the GE Software Design Systems, a multi-year, multi-studio effort at frog design to streamline software design and development efforts across GE. Responsible for visual design on aspects of software for internal processes, industrial applications and B2B comms.

GE Internet Design Systems, a responsive set of design patterns, components and UI elements.

The systems were composed of a set of core design patterns.

The systems were designed to work across devices for use in a variety of functions and contexts.

Design patterns populated by a dynamic component library.

A responsive framework laid the foundation for a flexible system.

Every aspect was designed in detail, considering specific functions behind the design.

Drag-and-drop functionality allowed for simple front-end customization.

Designed using the fundamentals of GE's software framework.

Research led to an expanded set typographic voices used across GE.

UX Central, the hub of user experience excellence across GE.

Definition of processes, components and elements across GE's software landscape.


A playful identity designed for UX at GE.
Team: Antoine Veliz, Josh Musick, Turi McKinley, Michael DelGaudio, Erin Skurdal, Ron Rosenman, Brandy Bora, Yumi Endo, Brooke Ellis, Sean Lee, Ed Hicks, John Leonard, Sonny King, Michael Devin